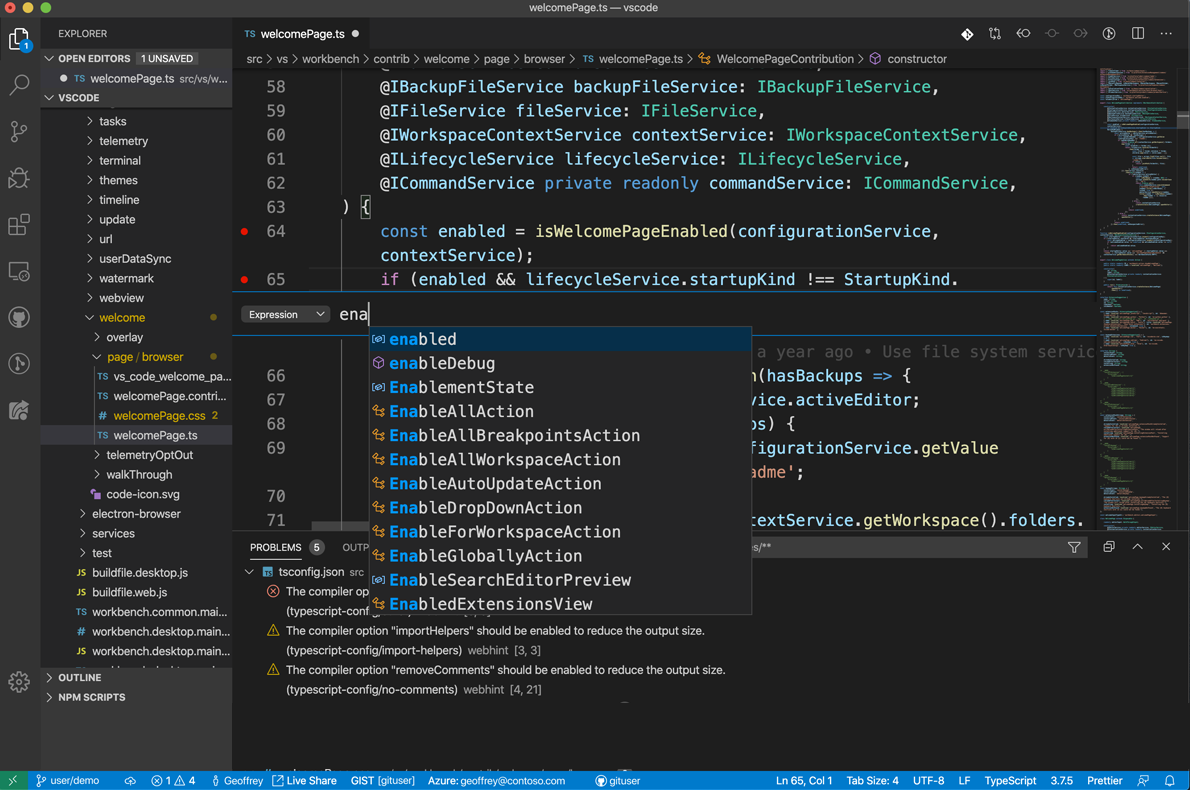
As Visual Studio Code uses GitHub's Electron, it's a TypeScript application That makes it easy to port to the Web and modern Web browsers, with its Monaco code editor open source Microsoft Then, run the command git config global e to edit the global config, and add the following core editor = code wait diff tool = vscode difftool "vscode" cmd = code wait diff $LOCAL $REMOTE merge tool = vscode mergetool "vscode" cmd = code wait $MERGED If you want to see how an edit, diff, or merge looks in VS Code, jump to the corresponding Monaco is just an editor VS code is IDE Monaco is just a component of VS code Sourcegraph is an readonly IDE, but it's not open sourced – cwtuan Aug 30 '17 at 1553 4 I know, that's why I called it "editor component" ;) Your question didn't make it clear that you already knew about Monaco and Sourcegraph

Visual Studio Code Tutorial For Beginners Introduction Youtube
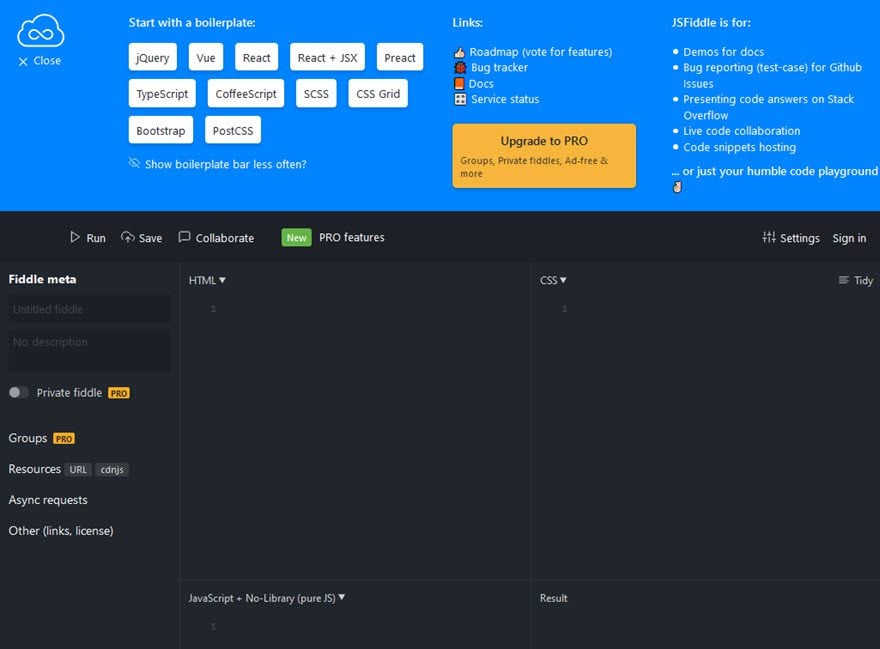
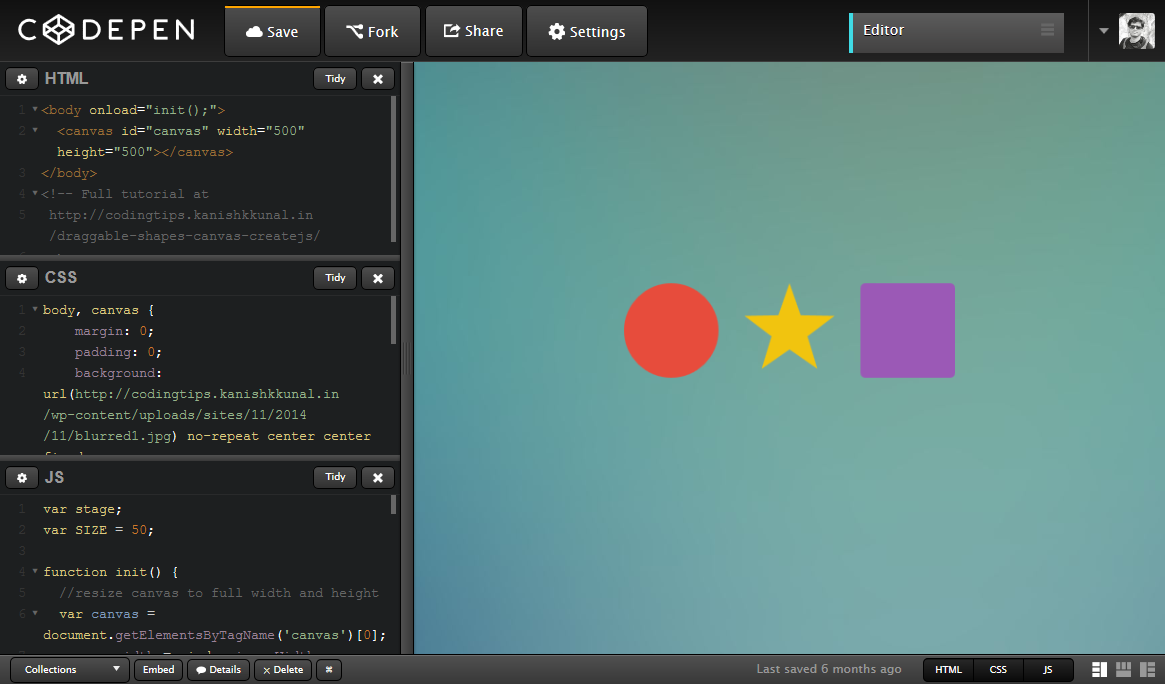
Vscode online code editor
Vscode online code editor- Salesforce LWC online Editor in browser Currently the only way to do it is, is by using the VS Code This is great, but if you're in a hurry and Drawio VS Code Integration This unofficial extension integrates Drawio (also known as diagramsnet) into VS Code Features Edit drawio, dio, drawiosvg or drawiopng files in the Drawio editor To create a new diagram, simply create an empty *drawio, *drawiosvg or *drawiopng file and open itdrawiosvg are valid svg files that can be embedded in Github




7 Best Browser Based Online Code Editors For Web Developers Elegant Themes Blog
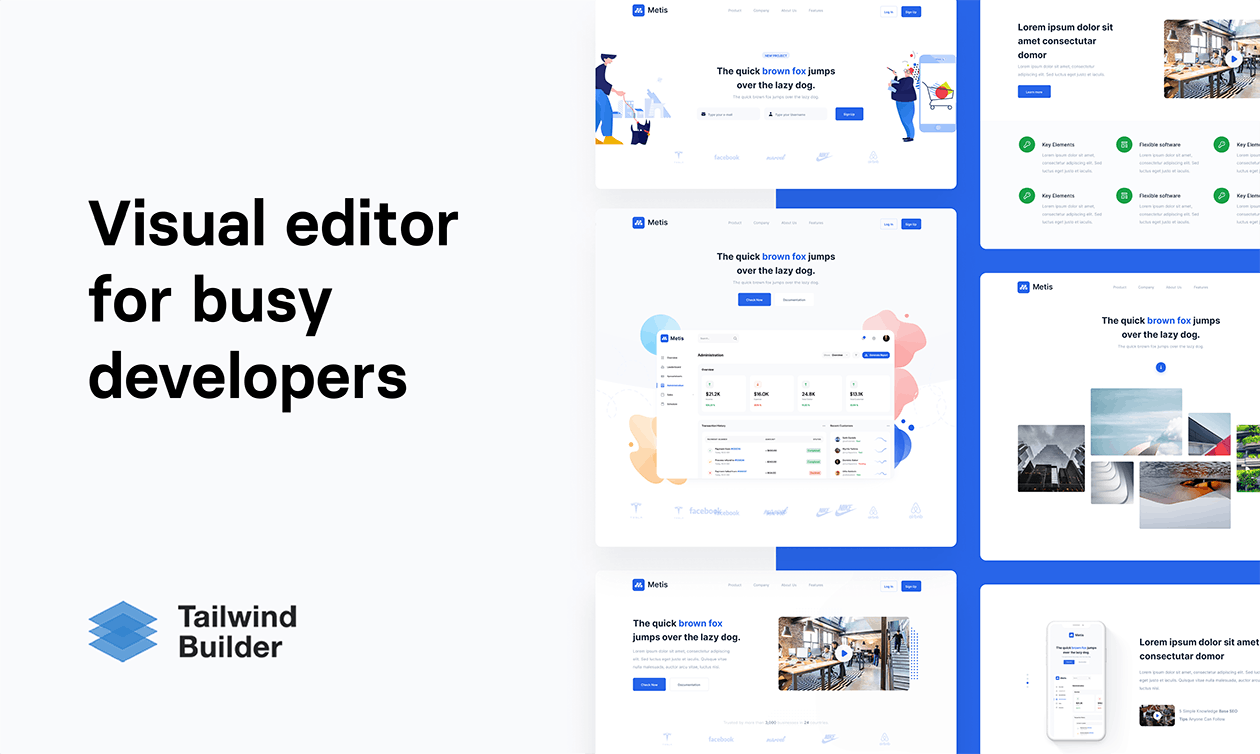
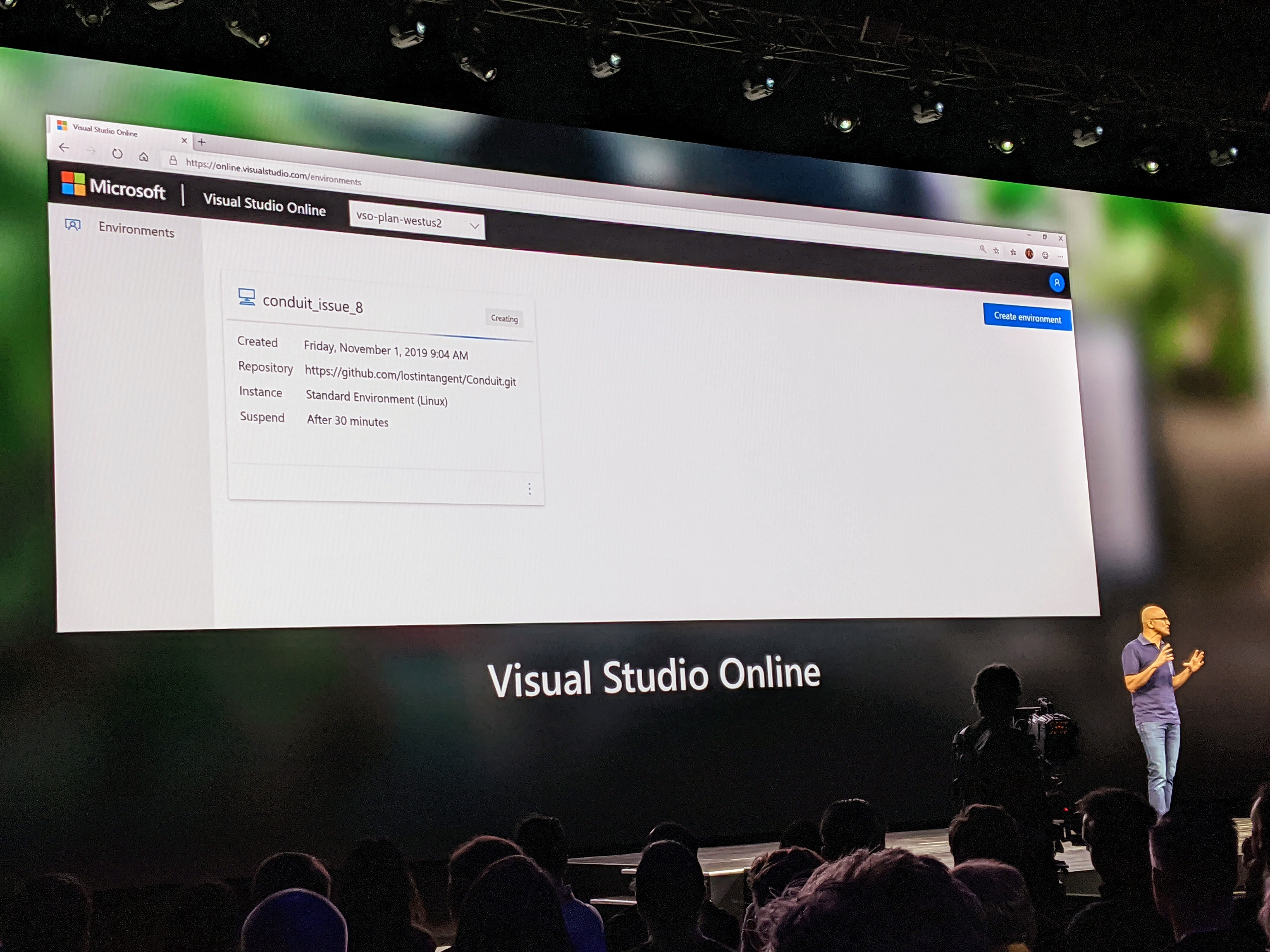
Online editor & Visual Studio Code extension for TailwindCSS Developer Tools An online editor for Tailwind CSS with a simple, intuitive drag & drop interface and 240 readymade UI components About a year ago, Microsoft launched Visual Studio Online, its online code editor based on the popular Visual Studio Code project It's basically a full code editor and hosted environment thatVisual Studio dev tools & services make app development easy for any platform & language Try our Mac & Windows code editor, IDE, or Azure DevOps for free
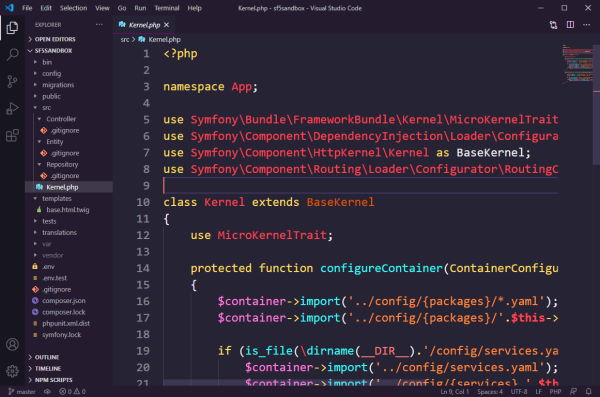
In this article we will look at the steps of How to Download and Install Visual Studio Code on Windows and Mac operating systems For the development of each programming language, there are multiple IDE (Integrated Development Environment) available For JavaScript also there are numerous IDEs, and Visual Studio Code editor is one of them It is a lightweight but strong source code editorVisual Studio Code is a tool in the Text Editor category of a tech stack Visual Studio Code is an open source tool with 1181K GitHub stars and 193K GitHub forks Here's a link to Visual Studio Code 's open source repository on GitHub Visual Studio Code (VS Code in short) is a free and open source code editor by Microsoft that has gained huge popularity in recent years It supports the PHP syntax by default, and you can download further PHP extension s from the VS Code Marketplace to make it an advanced PHP editor that suits your specific coding needs
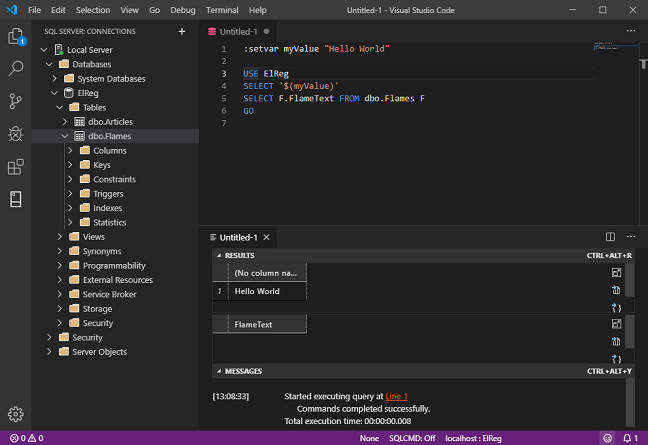
Visual Studio Code A powerful, lightweight code editor for cloud development GitHub and Azure World's leading developer platform, seamlessly integrated with Azure Visual Studio Subscriptions Access Visual Studio, Azure credits, Azure DevOps and many other resources for creating, deploying and managing applications' Online VB Compiler ' Code, Compile, Run and Debug VB program online ' Write your code in this editor and press "Run" button to execute it VS code SQL editor supports the tSQL IntelliSense feature similar to the SSMS and Azure data studio As soon as you start typing the code in the SQL editor, it gives you suggestions for the keywords, schema object names such as table, views, columns, functions You also get help for the parameters in stored procedures or functions



Q Tbn And9gcrr51dqzdabd Gmgdumrqejfioyikgfszqii7ljyarw5 Jakf6x Usqp Cau




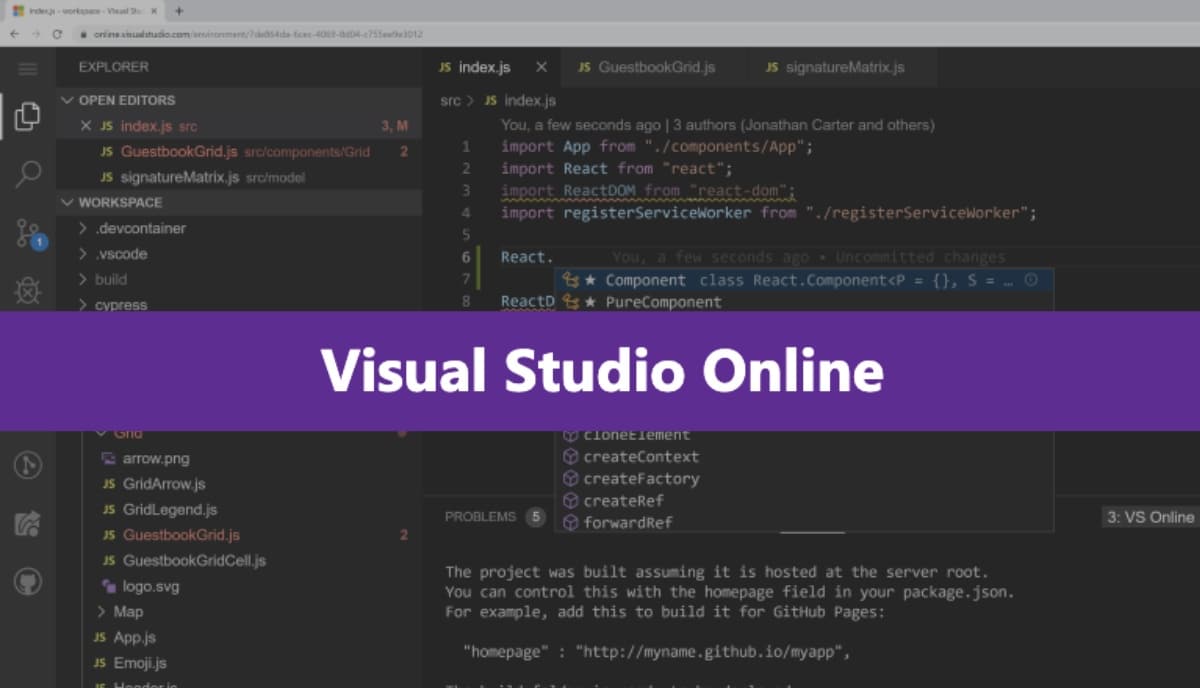
Visual Studio Online Review
Unlike online REPL tools and standalone playgrounds, Quokka runs your code in VS Code, WebStorm, Sublime, or Atom, so you can avoid context switching while benefiting from your familiar editor environment and its extensionsYou can also import andTest your C# code online with NET Fiddle code editorYou'll have app running and will be editing code in 3min from clicking "Launch" button Joonas Lehtinen Cofounder @vaadin Now contributing to @gitlab is a cakewalk with @gitpod 🎉!



1




Visual Studio Code Code Twitter
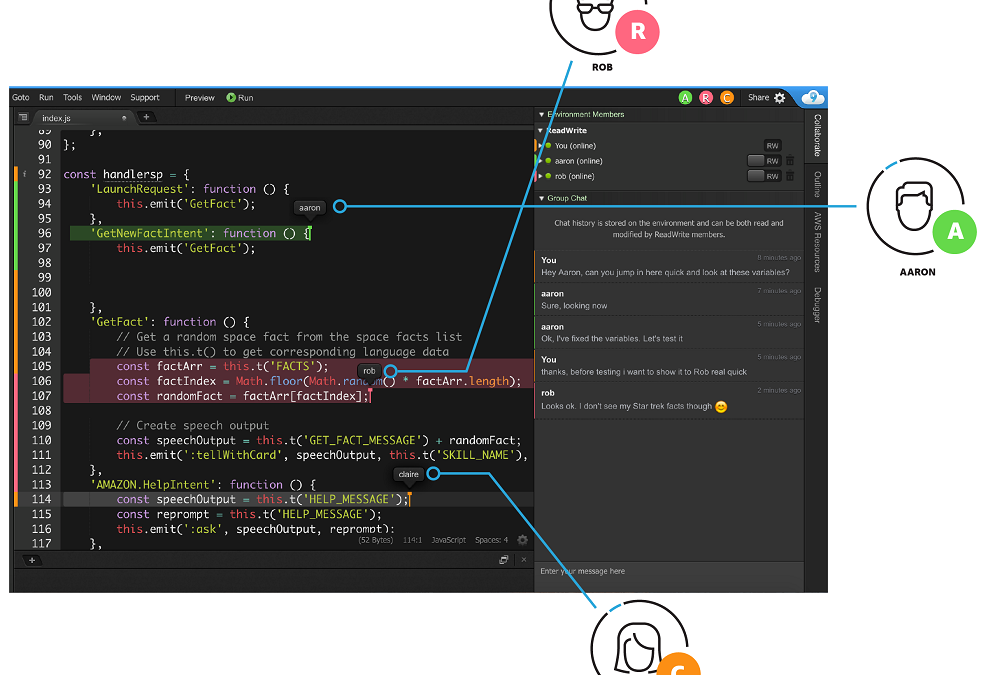
Visual Studio Code, also known as VS Code, is a code editor for Linux, Windows, and macOS It's the kind of editor that walks the line between editing text and managing your entire codebase, like an integrated development environment (IDE)Codeserver is the primary open source project we maintain It allows developers to use a browser to access remote dev environments running VS Code Coder builds upon the success of codeserver and adds features designed for enterprise teams including support for additional IDEs and advanced security features 29 M Prerequisites Before you begin, you'll need a supported version of Visual Studio Code for Live Share's core requirements You'll need Visual Studio Code (12 or higher) running on Windows 7, 81, or 10 macOS Sierra (1012) and above onlyEl Capitan (1011) and below are not currently supported due to NET Core requirements Linux 64bit Ubuntu Desktop




Version Control In Visual Studio Code




9 Best Python Ides And Code Editors
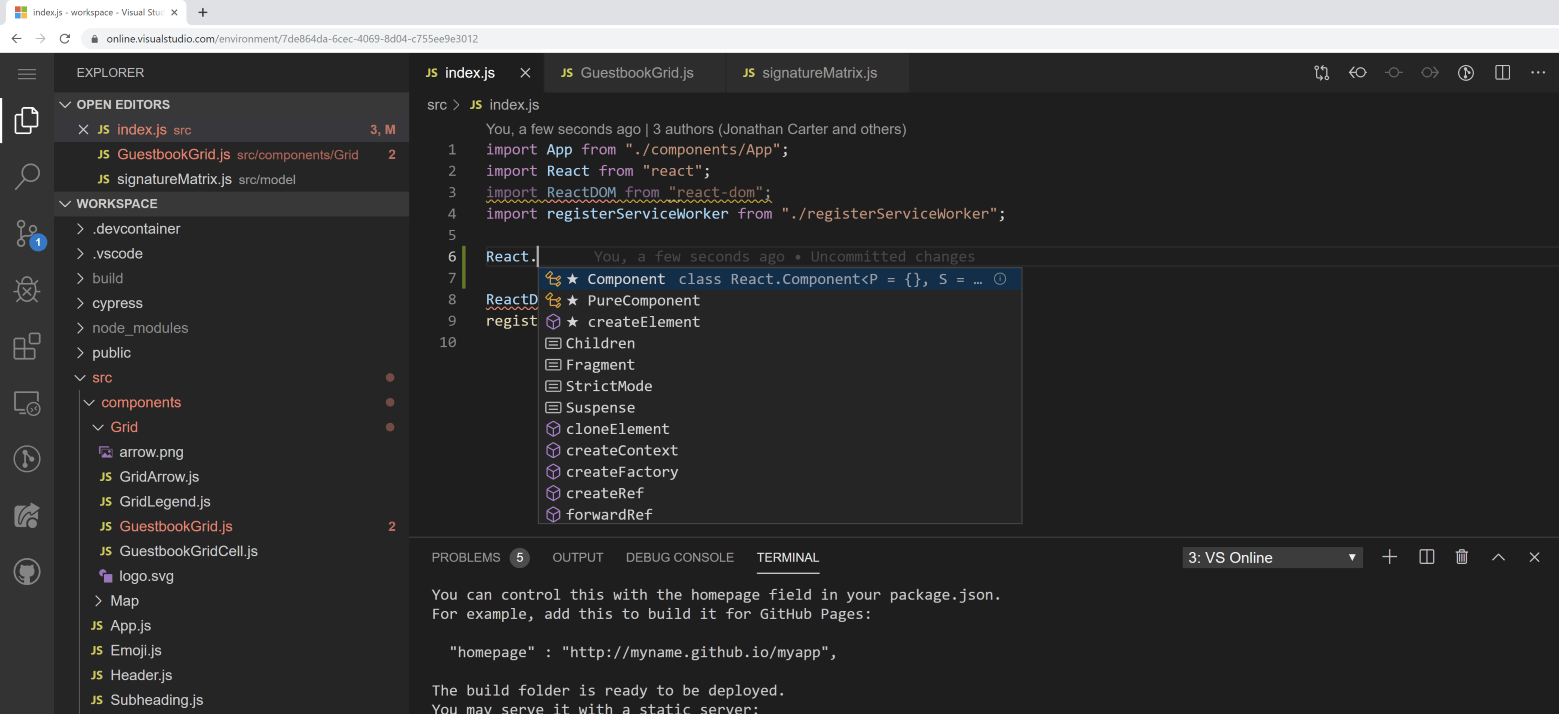
Visual Studio Online will be available for free for a while You can use VS Code Cloud on any device convenient for you (ipad, mac, android, chromebook) And we will be interested to know your impressions about it!Connect to your codespaces from your browser or Visual Studio Code Simplify your workflow Automatically set up dependencies and SSH keys Go from code to commit faster on any project Tweak th c9de5ce Extend and customize Configure your editor with dotfiles and extensions to create a consistent environment in every codespaceA Blocks / JavaScript code editor for the microbit powered by Microsoft MakeCode




10 Best Online Code Editors To Use In 21




Getting Started With Visual Studio Code
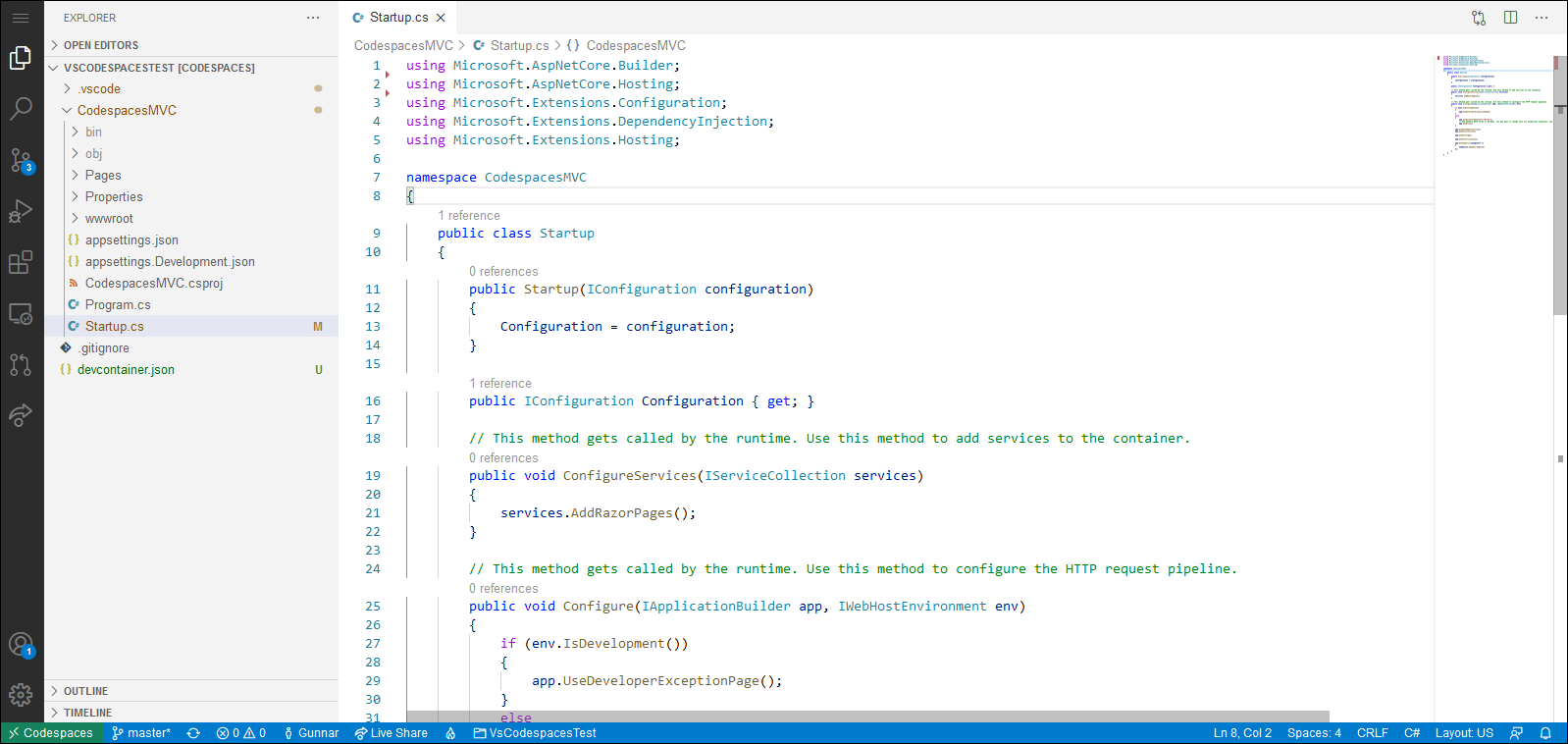
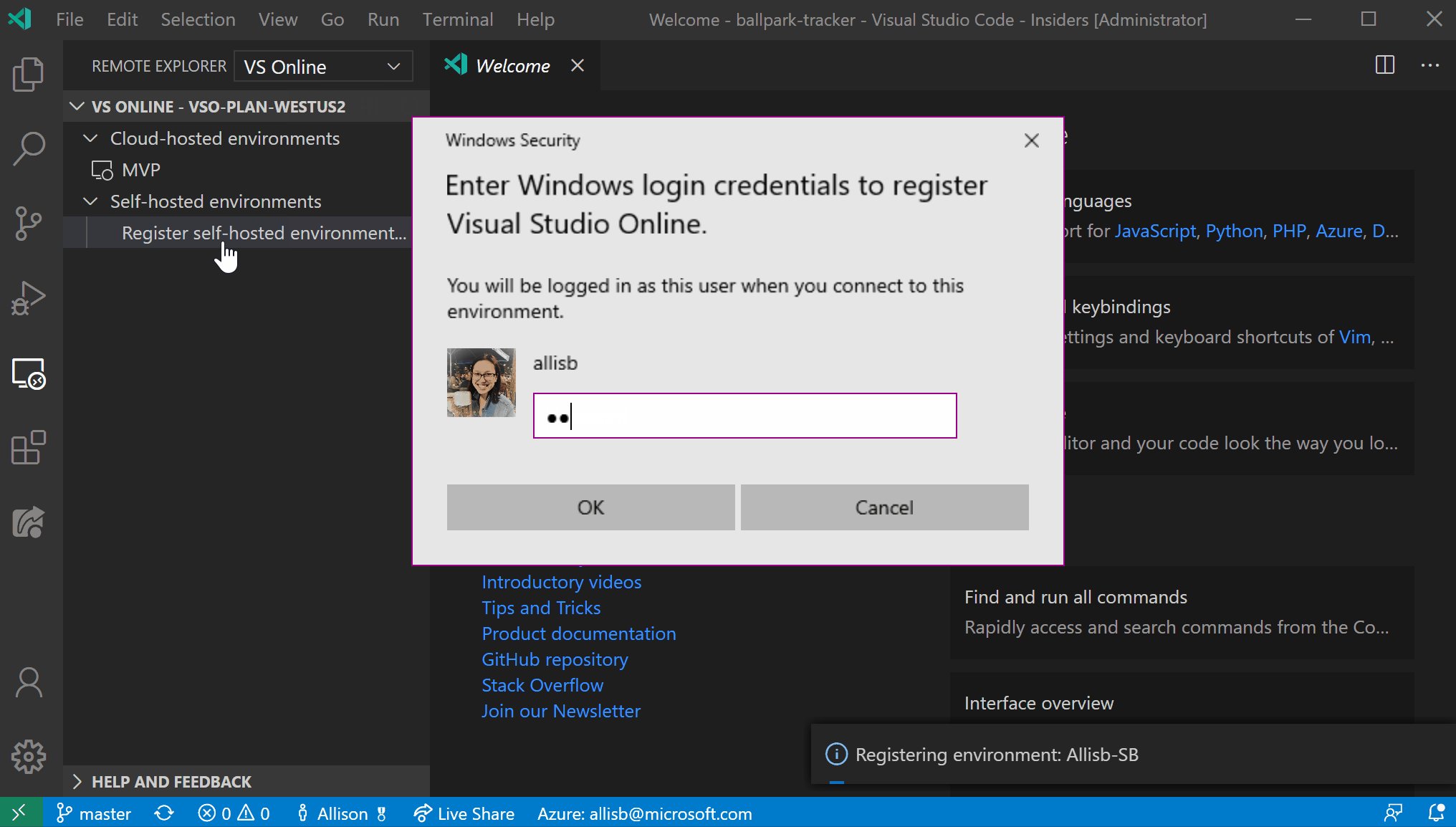
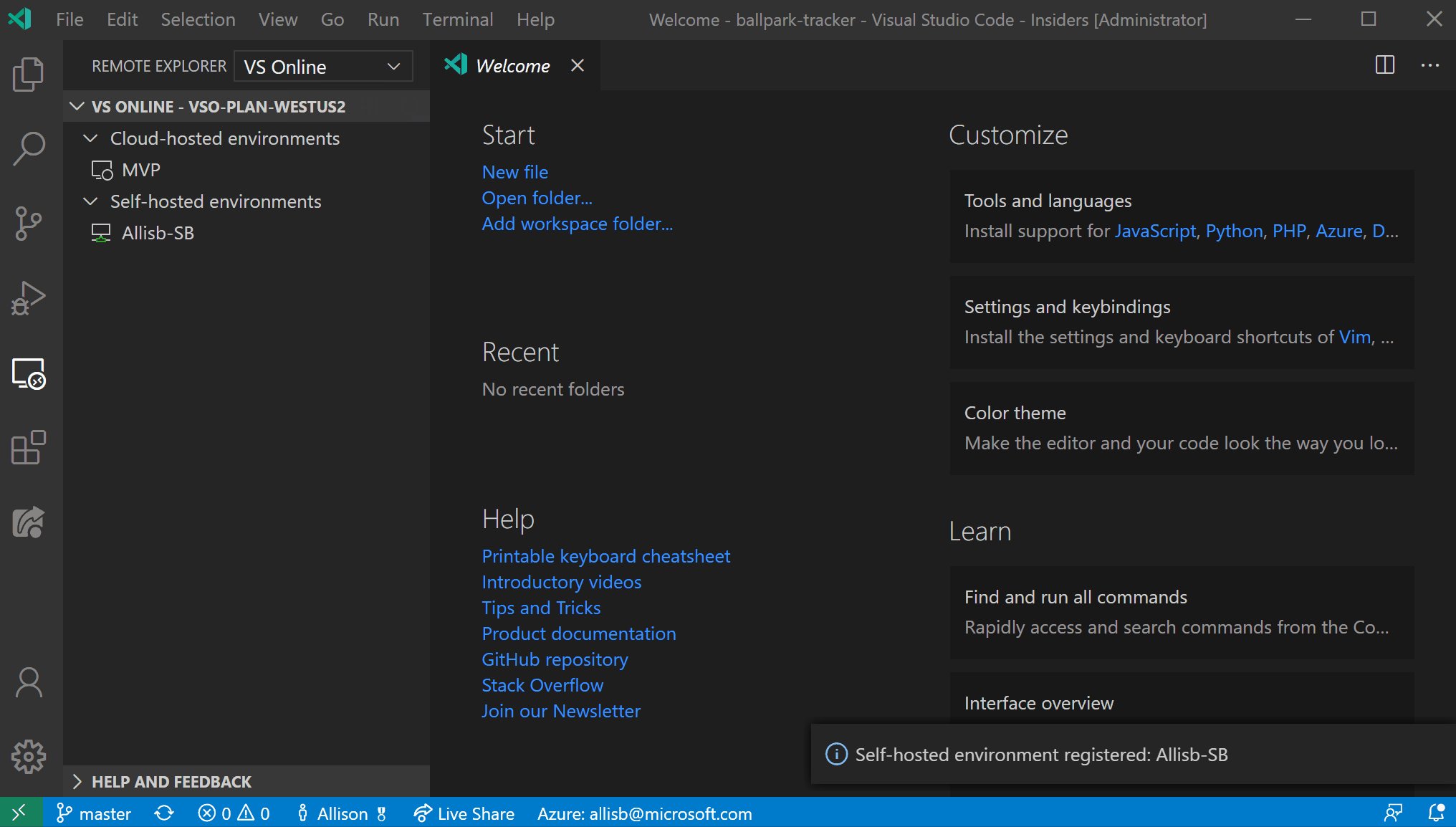
Note You can see there are several menu options available within the Visual Studio Codespace editor, and that it is the same VS Code style experience you've grown to love To commit your changes to the Visual Studio Online "local" Git Repository (that was cloned from GitHub), click on the Source Control tab on the left side of the window, then use the UI to add But VS Code offers two significant advantages VS Code is free By comparison, PyCharm has a free and limited community editor, but the more capable version runs about $0 per year VS Code is a Microsoft today announced the private preview launch of Visual Studio Online, an online code editor the company is positioning as a companion to Visual Studio and Visual Studio Code The service




Visual Studio Ide Code Editor Azure Devops App Center Visual Studio




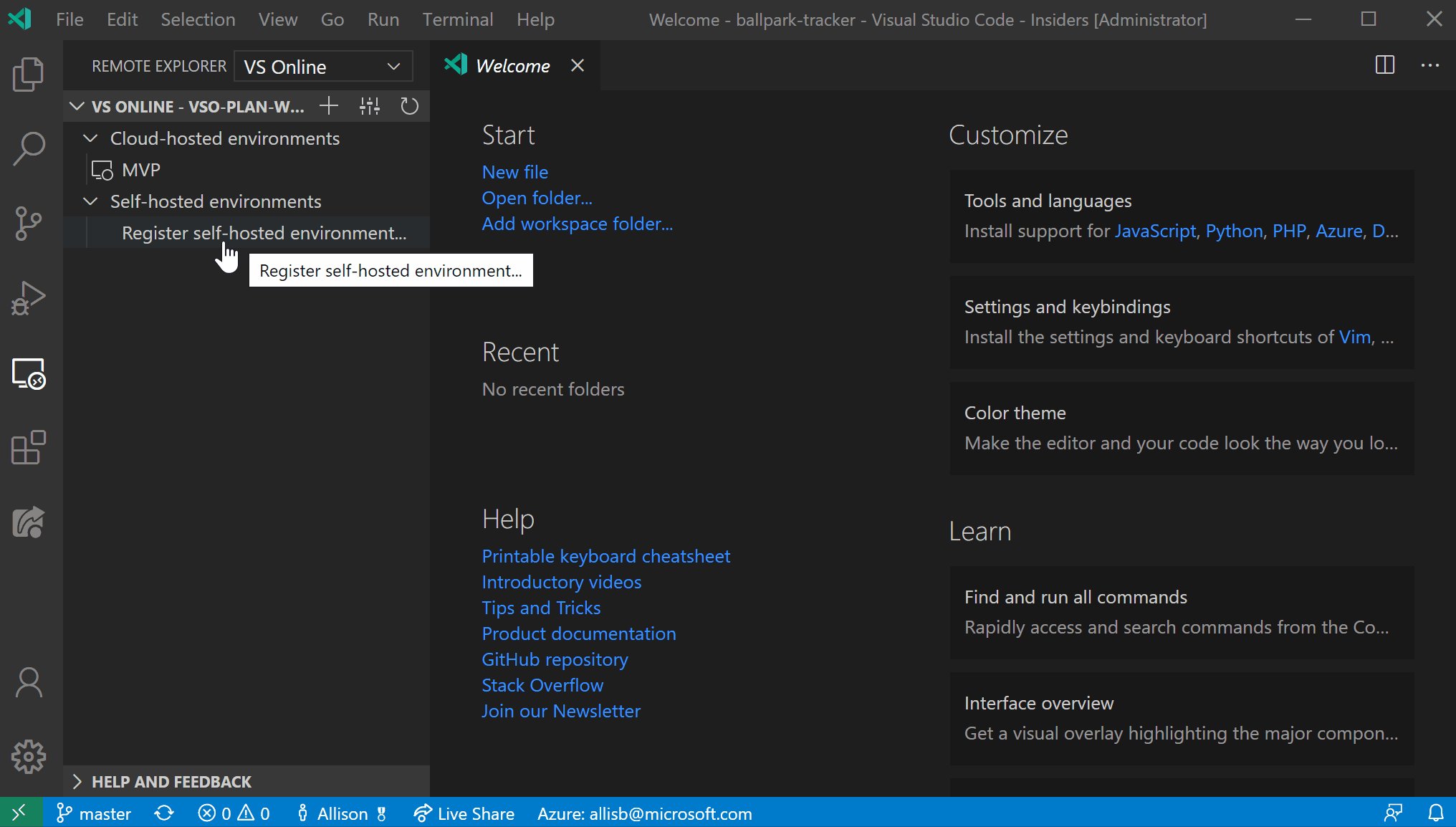
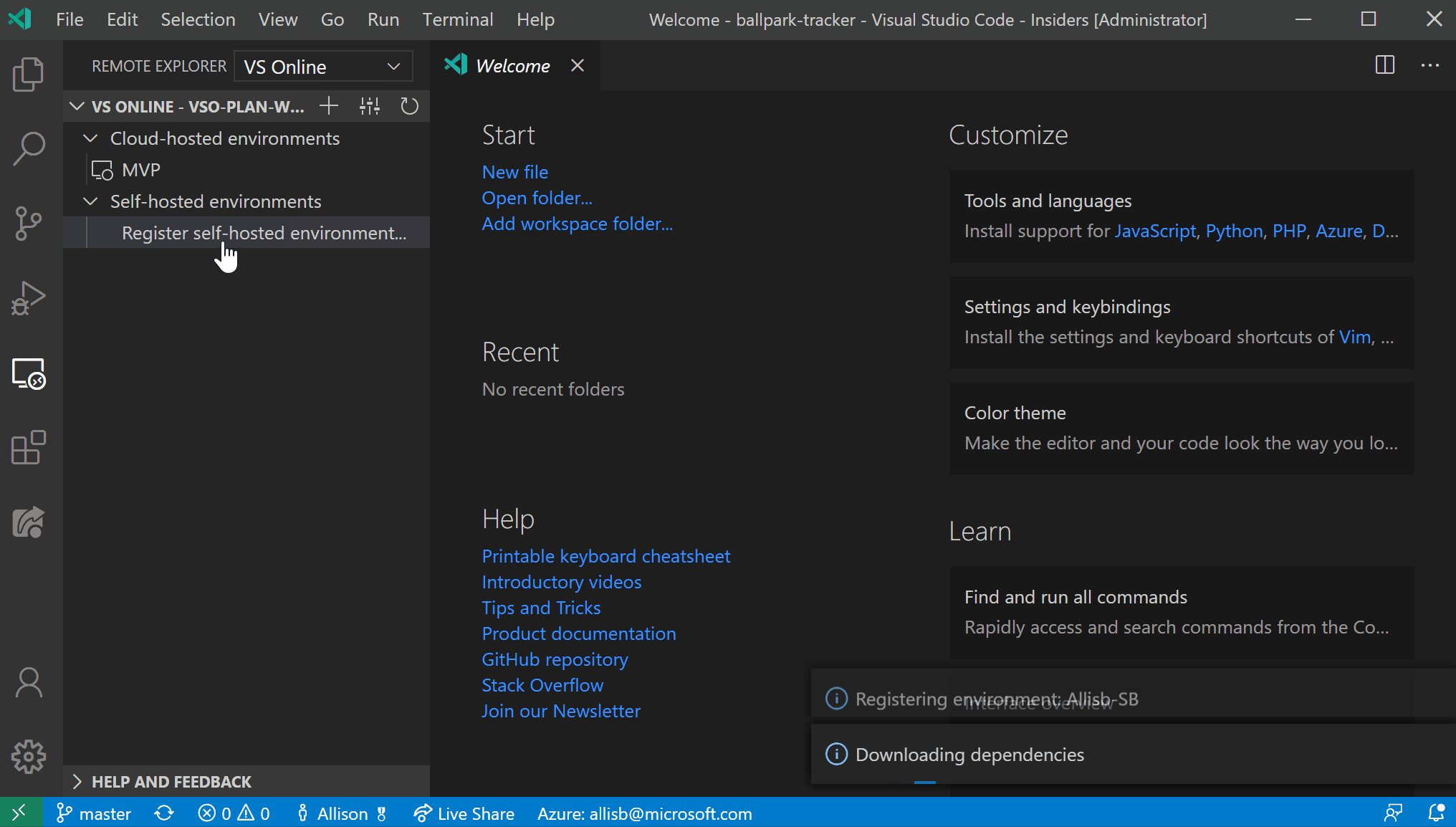
Use Visual Studio Code In Your Browser Thanks To Azure Soup Bowl
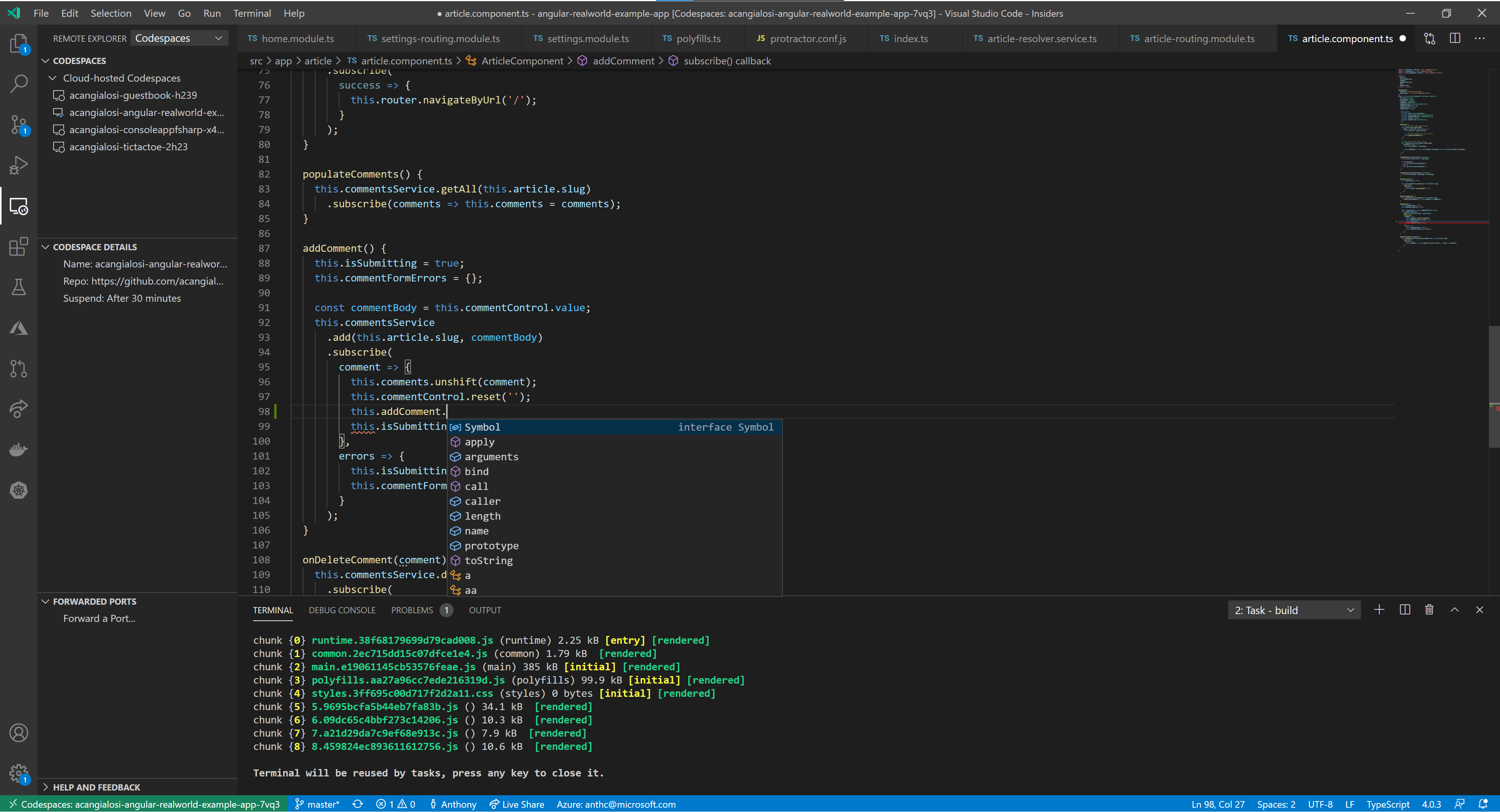
GitHub Codespaces supports Visual Studio Code and modern web browsers With your development in the cloud, seamlessly switch between tools and contribute codeVisual Studio Code is free and available on your favorite platform Linux, macOS, and Windows Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applicationsJSON Editor Online is a webbased tool to view, edit, format, transform, and diff JSON documents JSON Editor Online is a webbased tool to view, edit, format, transform, and diff JSON documents code tree powered by ace 1 Ln 1 Col 1




Microsoft S Visual Studio Online Code Editor Is Now Visual Studio Codespaces And Gets A Price Drop Techcrunch




Top 16 Best Free Online Code Editors For Web Developers Twinztech
The Monaco Editor is the code editor that powers VS Code A good page describing the code editor's features is here It is licensed under the MIT License and supports Edge, Chrome, Firefox, Safari and Opera The Monaco editor is not supported in mobile browsers or mobile web frameworks Find more information at the Monaco Editor repoWeb Editor Explained The window to the left is editable edit the code and click on the "Run" button to view the result in the right window The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window)That is why Theia embraces many of the design decisions and even directly supports VS Code extensions The most significant differences are Theia's architecture is more modular and allows for way more customizations, Theia is designed from the ground to run on Desktop and Cloud, and Theia is developed under a vendorneutral OpenSource




Visual Studio Ide Code Editor Azure Devops App Center Visual Studio




Top 10 Best Dark Themes For Visual Studio Code In Our Code World
For a webonly codelab, we recommend either IntelliJ IDEA or VS Code Android Studio and Xcode aren't required You can also use a text editor, if you prefer While developing, run your web app in Chrome so you can debug with Dart DevTools Step 0 Get the starter web app Microsoft Visual Studio Code is an opensource code editor and it's one of the most popular apps of its kind on any platform But you're also not restricted to using it just in the form MicrosoftVisual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications Visual Studio Code is free and available on your favorite platform Linux, macOS, and Windows




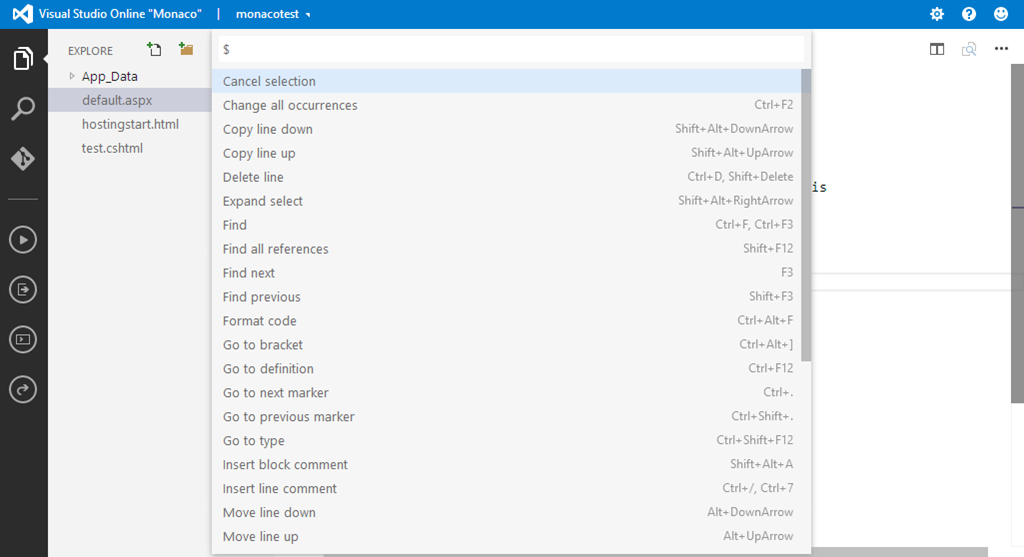
First Look At Visual Studio Online Monaco




Building Asp Net Core Applications On Visual Studio Codespaces And Visual Studio Code
Visual Studio IntelliCode The Visual Studio IntelliCode extension provides AIassisted development features for Python, TypeScript/JavaScript and Java developers in Visual Studio Code, with insights based on understanding your code context combined with machine learning You'll need Visual Studio Code October 18 Release 1291 or later to use this extension Visual Studio Code is a crossplatform script editor by Microsoft Together with the PowerShell extension, it provides a rich and interactive script editing experience, making it easier to write reliable PowerShell scripts Visual Studio Code with the PowerShell extension is the recommended editor for writing PowerShell scriptsWith Visual TK, you can design Tkinter Form(Window) by dragging and dropping Widgets Button, Lables, CheckBox, RadioBox, Entry, ListBox, Message, Container and Frame



1




Version Control In Visual Studio Code
After 7 days, the demo mode will be over#100DaysOfCode Yo Creator @Taskord Today is a great day, we added the @gitpod support to the @golo_lang repositoryPlayjs includes all the tools you need to develop any JavaScript project git client, code editor, files manager, embedded web browser with developer tools, dependencies manager, interactive console and many more Syntax highlighting for a wide variety of languages Real JavaScript autocomplete that reacts to your file's content




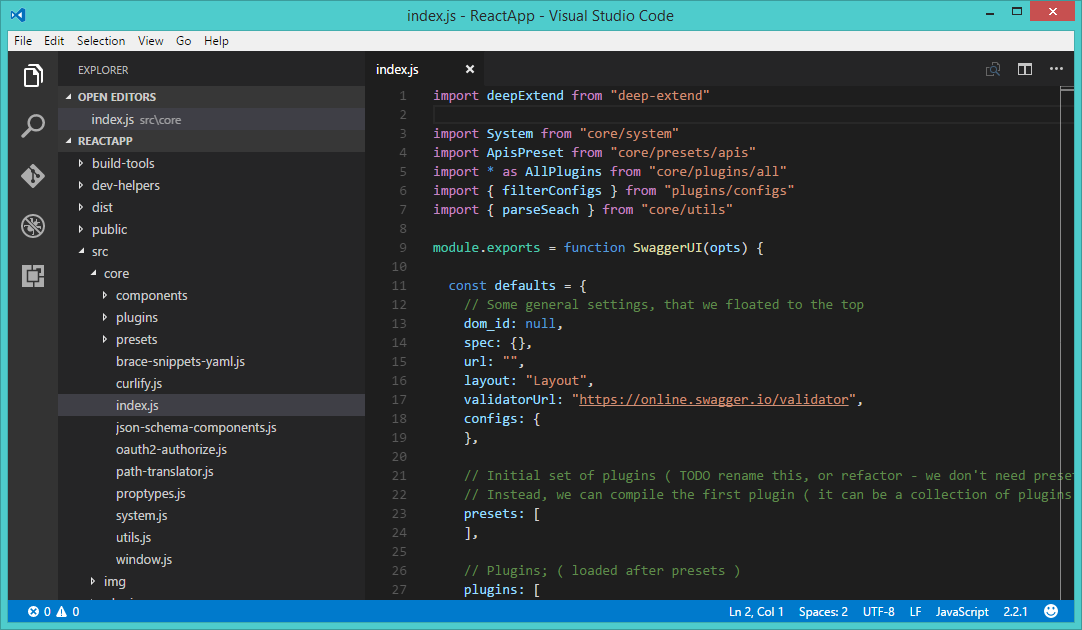
The Code Editor




Visual Studio Code Tutorial For Beginners Introduction Youtube
Already started my game!Master Visual Studio Code (VS Code) and increase your programming productivity You will learn the basics of VS Code along with tips and tricks to become a s VS Code is a free, open source code editor that is lightweight like Sublime Text, but offers many of the same features as bigger IDEs like PhpStorm or WebStorm In this article I'll review some features of VS Code that I love, and show you how to make the most out of it for WordPress dev




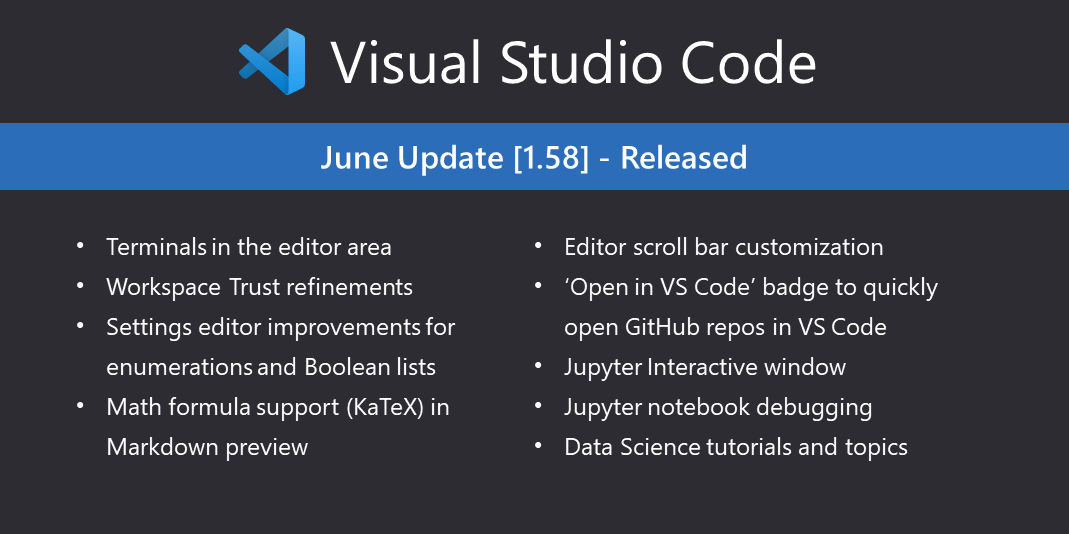
Visual Studio Code June 21




Microsoft Visual Studio Online Distributed Development For Visual Studio
Text editor or IDE;




Visual Studio Ide Code Editor Azure Devops App Center Visual Studio




Visual Studio V S Vs Code Ide Or Editor Find Out What You Need Make An Informed Choice By Atul Bhatt Analytics Vidhya Medium




Microsoft Launches Visual Studio Online An Online Code Editor Techcrunch




Microsoft Unveils Visual Studio Online A Web Based Code Editor




Versioncontrol Vscode




7 Best Browser Based Online Code Editors For Web Developers Elegant Themes Blog



10 Best Python Ide Code Editors In 21 Updated




Github Microsoft Vscode Visual Studio Code




How To Install Visual Studio Code In Ubuntu Debian Tecadmin




6 Free Online Code Editors For Front End Web Development Super Dev Resources




Evio Online Code Editor Uplabs




Top 10 Best Dark Themes For Visual Studio Code In Our Code World




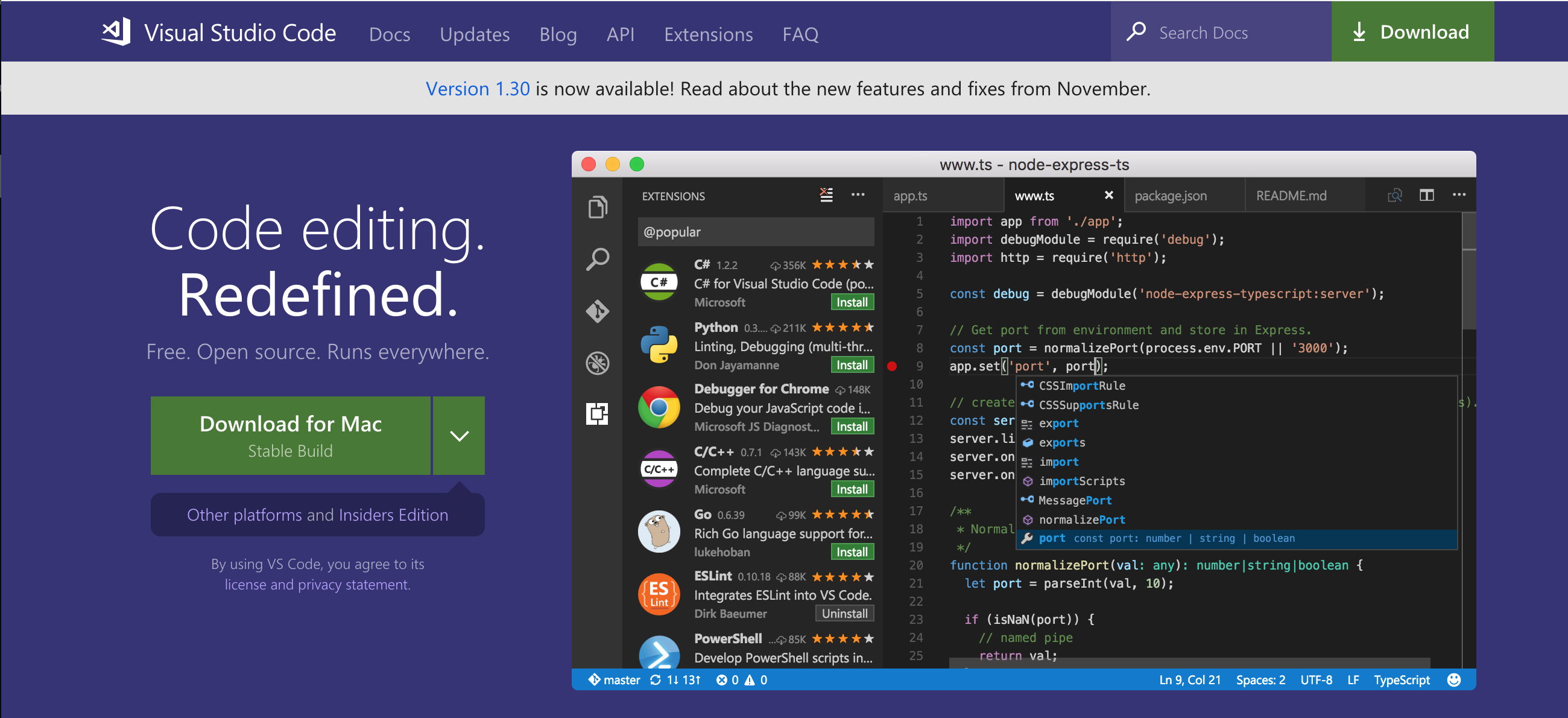
Visual Studio Code Code Editing Redefined




Microsoft S Visual Studio 13 Launches With New Online Tools Previews Browser Based Code Editor Techcrunch




Tailwind Builder 2 0 Online Editor Visual Studio Code Extension For Tailwindcss Product Hunt




7 Best Browser Based Online Code Editors For Web Developers Elegant Themes Blog




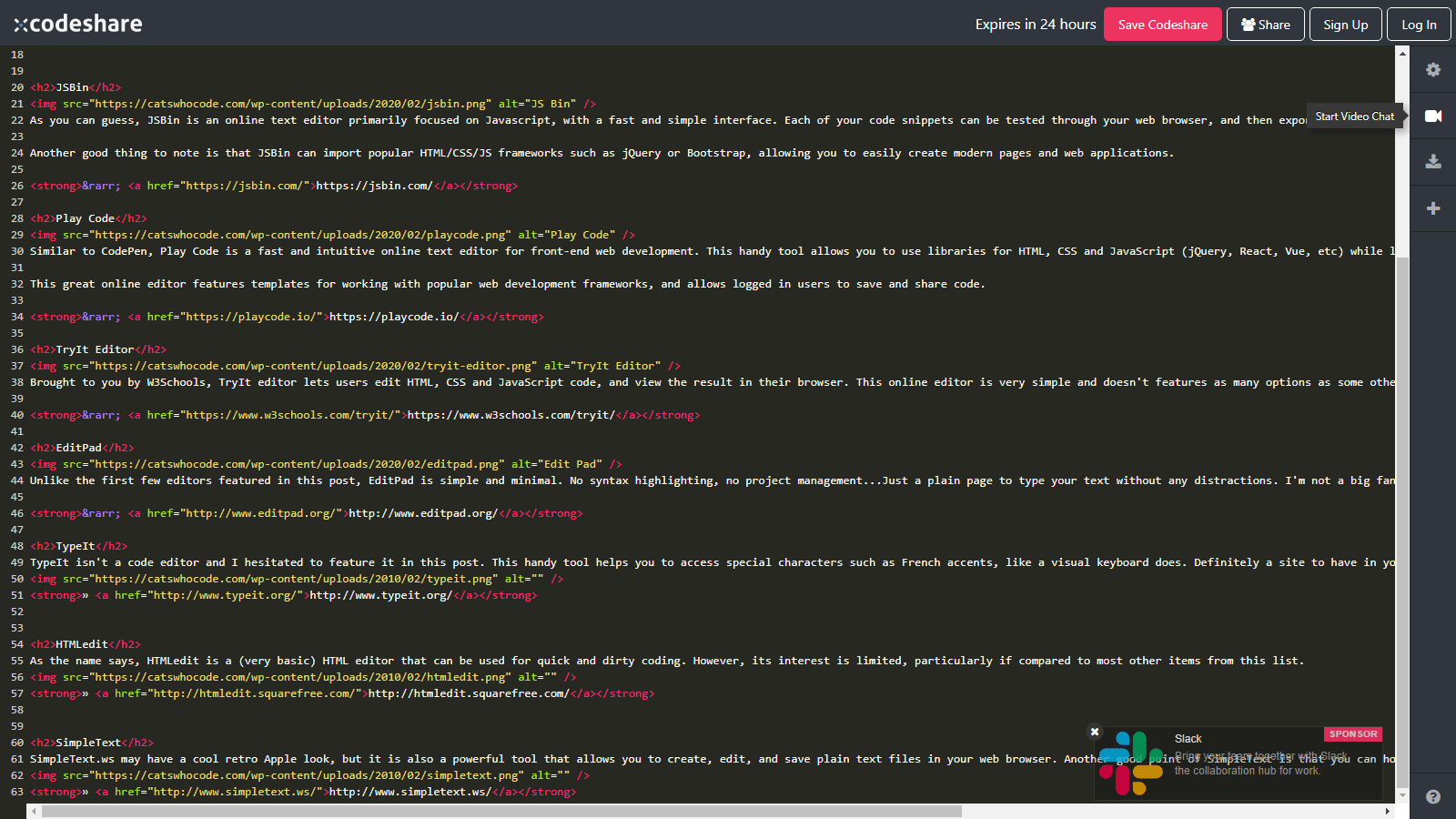
Brand New Online Text Editor For Html Css And Javascript And Best Alternative Of Vs Code And Sublime Text Dev Community




You Can Now Bring Your Own Machine To Visual Studio Online Windows 10 Forums




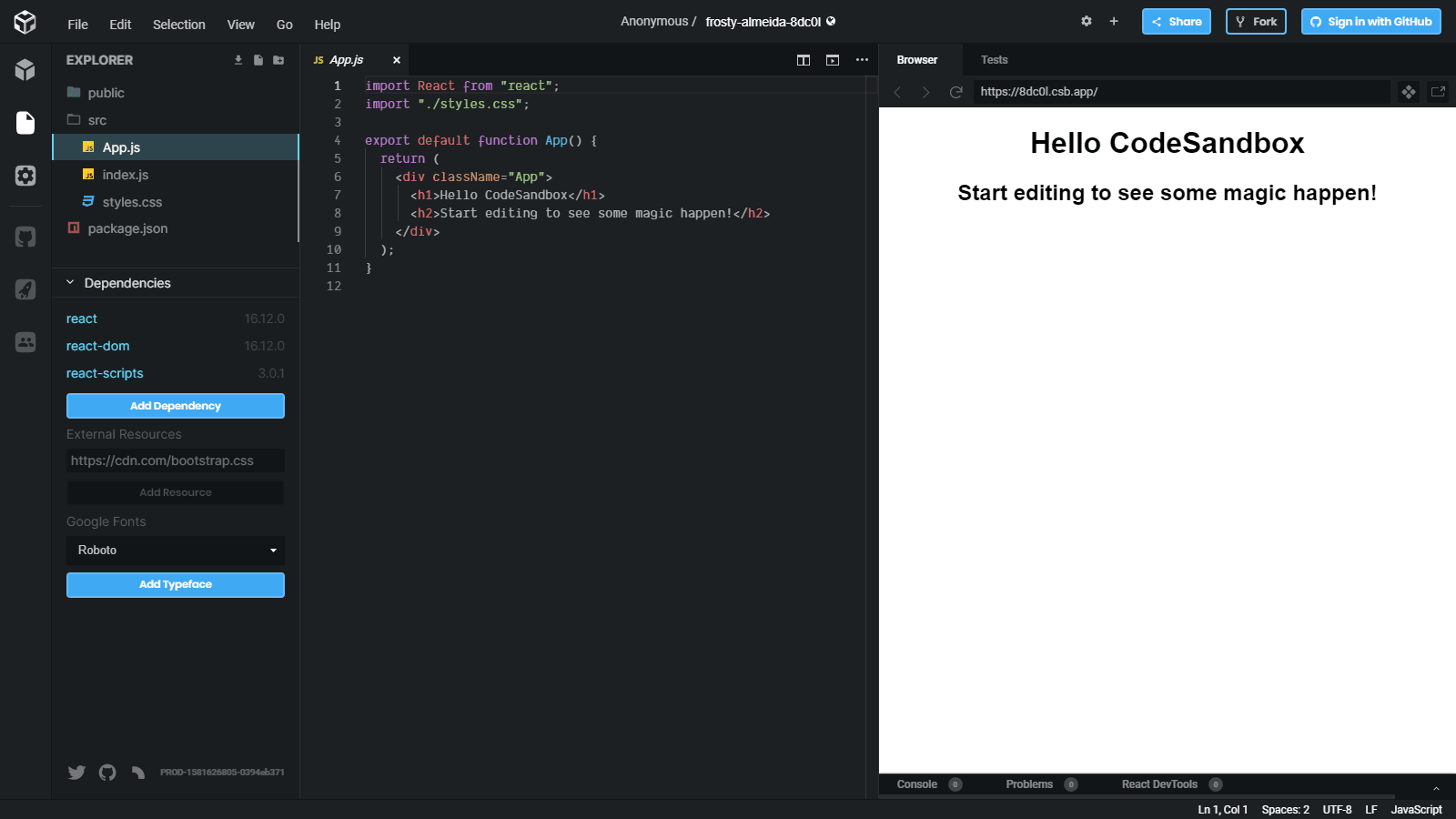
Stackblitz Online Code Editor For Angular And React Codingthesmartway Com




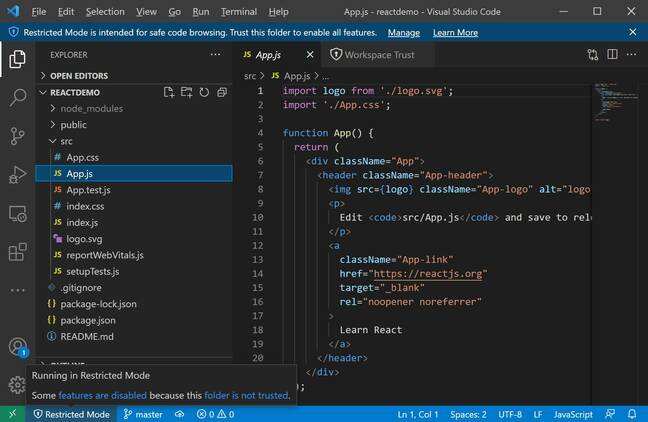
Microsoft Defends Intrusive Dialog In Visual Studio Code That Asks If You Really Trust The Code You Ve Been Working On The Register



Visual Studio Code July 19



Visual Studio Code Wikipedia




Getting Started With Visual Studio Codespaces Cloud Ide Build5nines




10 Best Online Code Editors To Use In 21




Microlink Cards Under The Hood




Vs Code Goes Online




Top 10 Best Dark Themes For Visual Studio Code In Our Code World




Visual Studio Code Flutter



New Online Code Editors And Cloud Based Ides Livable Software




Getting Started With Visual Studio Code And Building Html Websites Codecademy




Microsoft Launches Public Preview Of Visual Studio Online At Ignite 19




Vs Code Goes Online



1




Announcing Online Visual Studio Code On Next Tech




Online Theme Editor Vscode




You Can Now Try Microsoft S Web Based Version Of Visual Studio Techcrunch




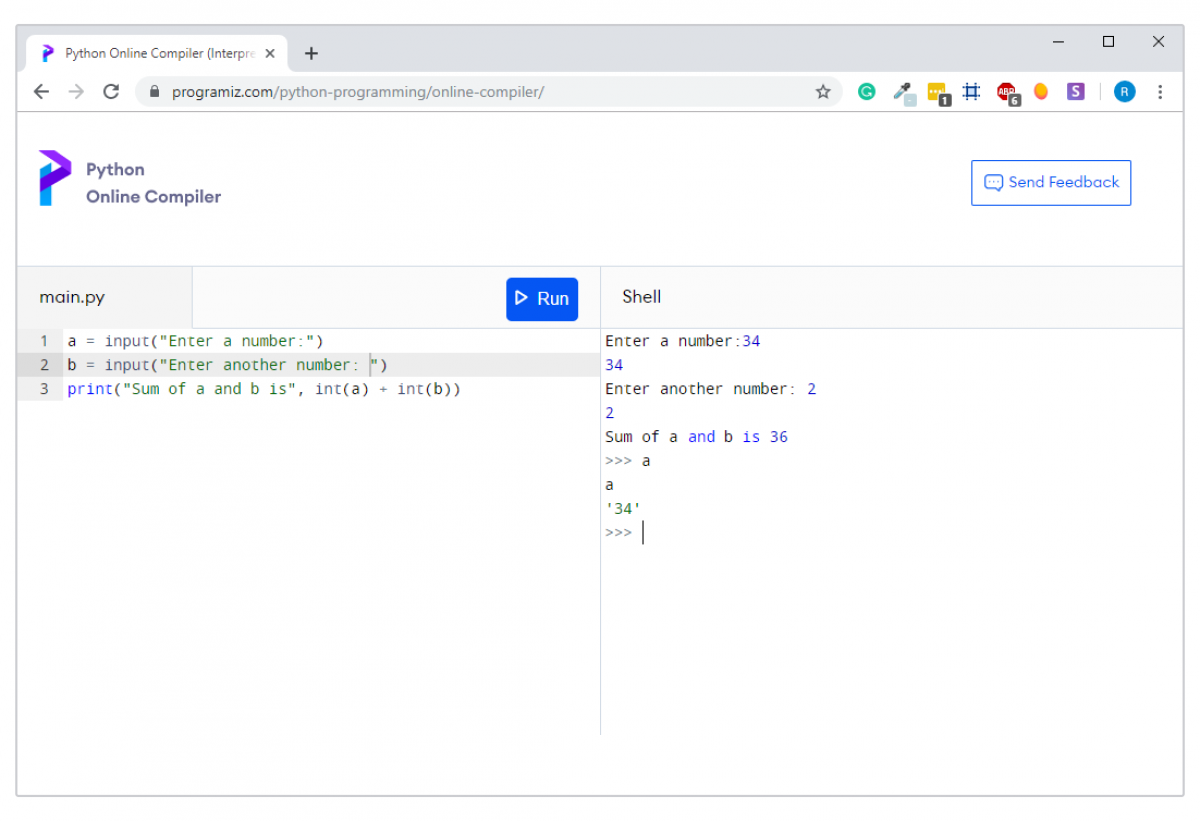
Online Python Editor For Machine Learning Data Science Pythonbaba Com




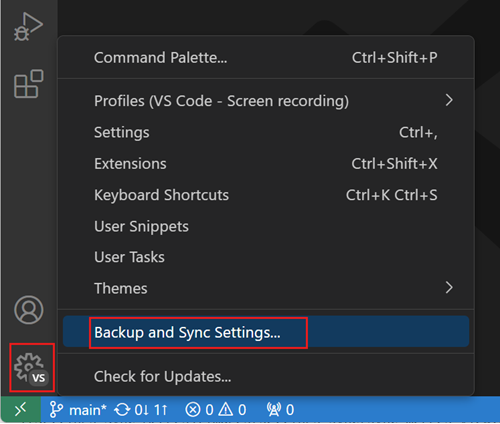
Settings Sync In Visual Studio Code




Github Codespaces Using Visual Studio Or Browser




Visual Studio Code June 21




3 Steps To Online Vs Code Experience For Business Automation Developers Kie Community




Top 15 Best Online Javascript Editors Ide S Cyber Programmers Learn Programming




Visual Studio Code Ide In Cloud Try Vscode Portable




Install And Use Visual Studio Code On Windows 10 Vs Code Youtube




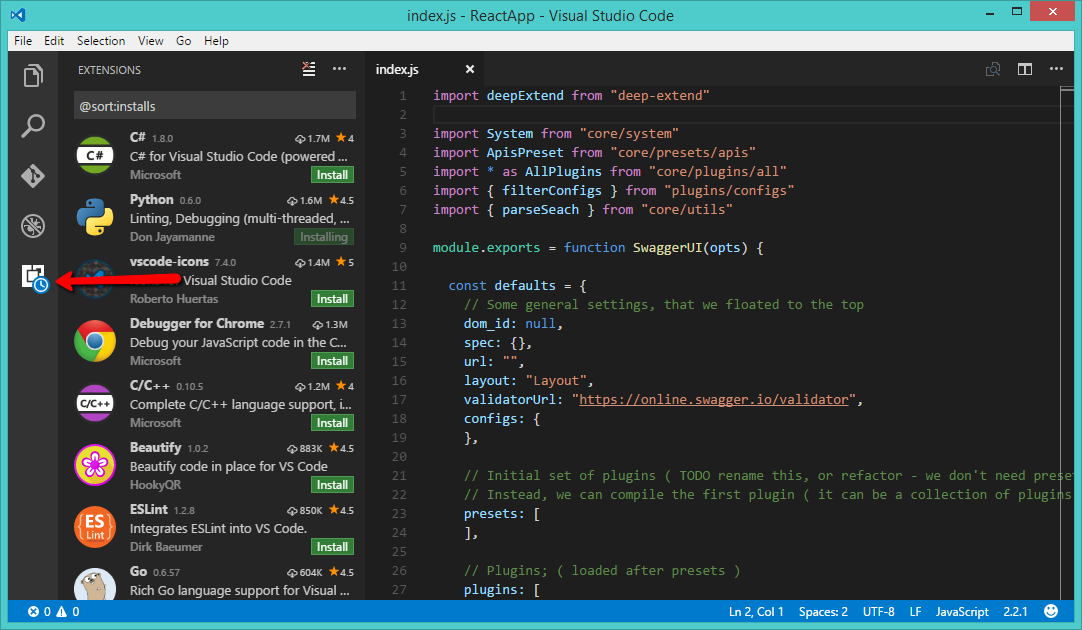
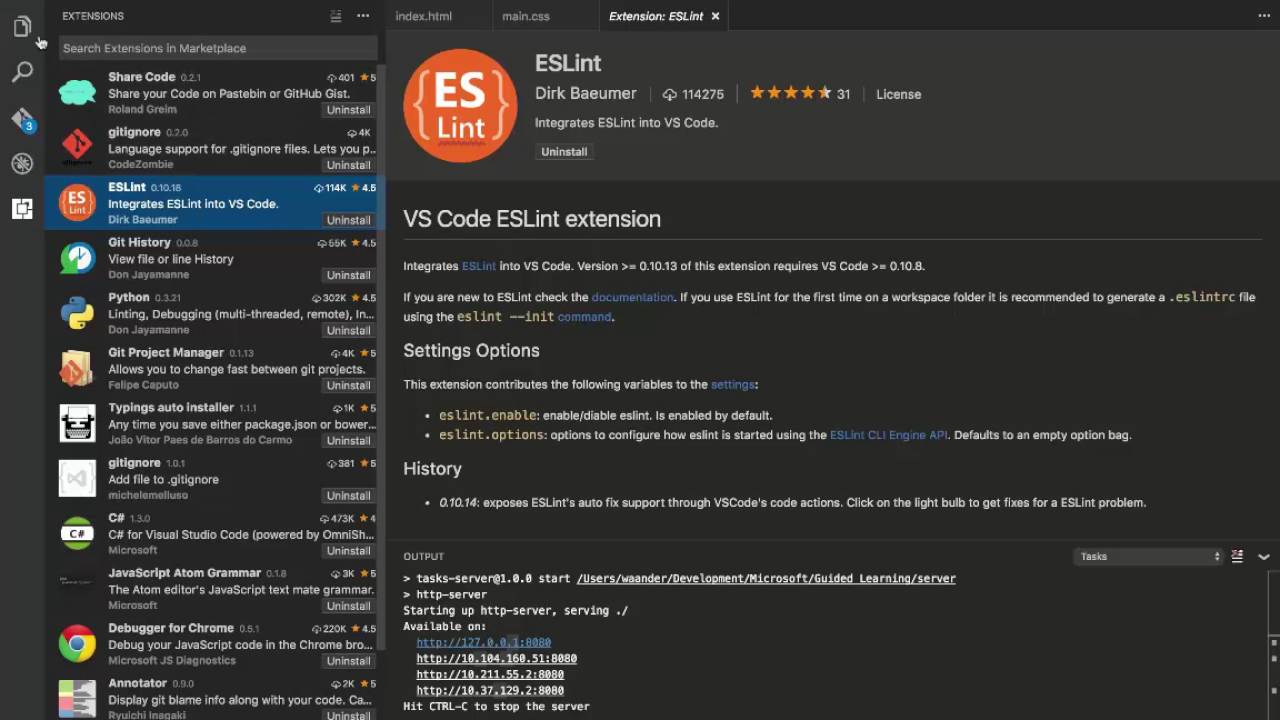
Top Essential Extensions For Vs Code Increase Productivity




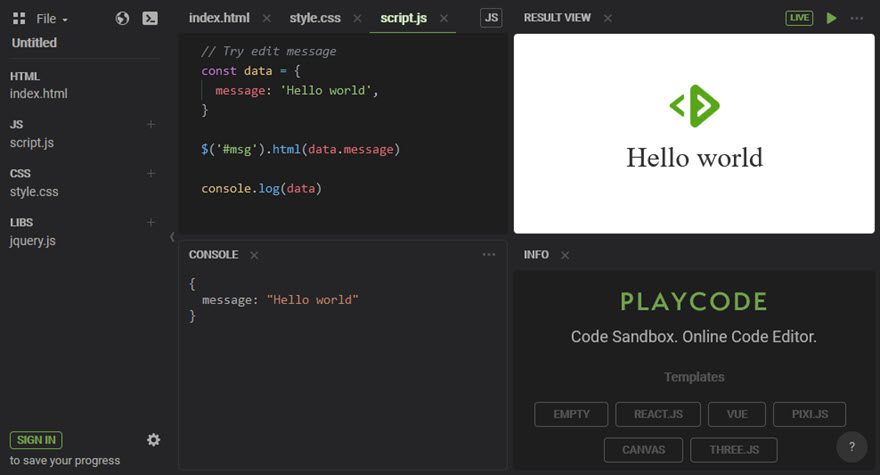
Codesandbox Online Code Editor And Ide For Rapid Web Development




Vscode How Do I Remove Padding Between Side Bar And Editor Stack Overflow




Project Ticino Microsoft S Erich Gamma On Visual Studio Code Past Present And Future Duk News




10 Best Online Code Editors To Use In 21




Alpha Flutterpen Online Editor For Flutter Apps Featuring Integrated Vs Code Android Emulator And Debugger Flutter




Visual Studio Code June 21




Part 1 Your First Website Html Css Tutorial Code Makery Ch




7 Best Browser Based Online Code Editors For Web Developers Elegant Themes Blog




Microsoft Launches Online Code Editor Visual Studio Online Techzine Europe




Visual Studio Code Code Editing Redefined




Microsoft S Visual Studio Online Code Editor Is Now Visual Studio Codespaces And Gets A Price Drop Techcrunch




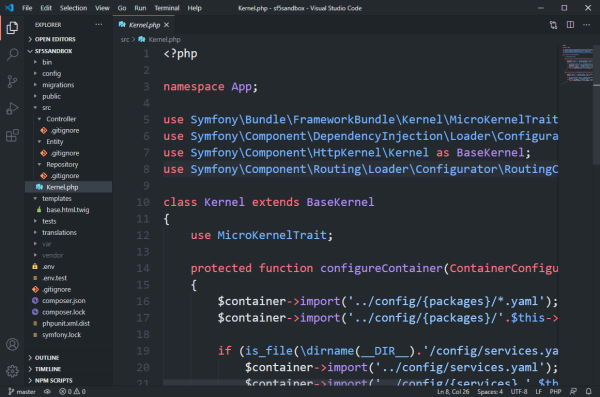
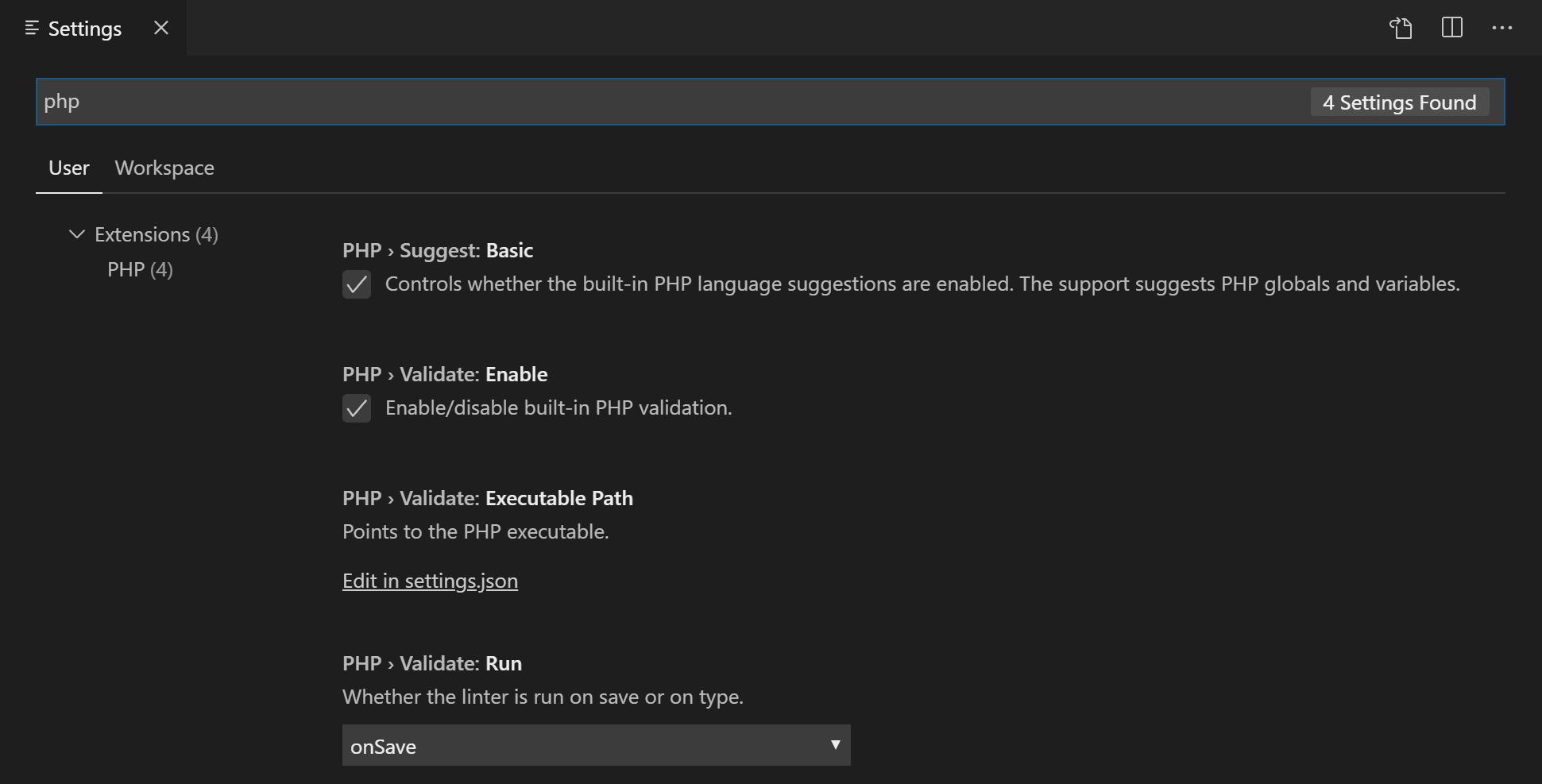
Php Programming With Visual Studio Code



Github Bennyho Ide Research




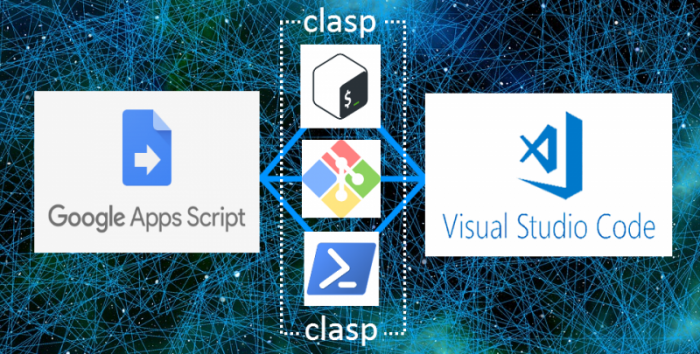
Working With Google Apps Script In Visual Studio Code Using Clasp Yagisanatode Appsscriptpulse




Rustpad An Online Collaborative Code Editor That Looks Like Vs Code Self Hosted Powered By Rust Typescript Webassembly Programming




Visual Studio Code June 21




Vs Pets Brings A Small Pet Into Your Code Editor Or Karl Klammer Free To Download Apk And Games Online




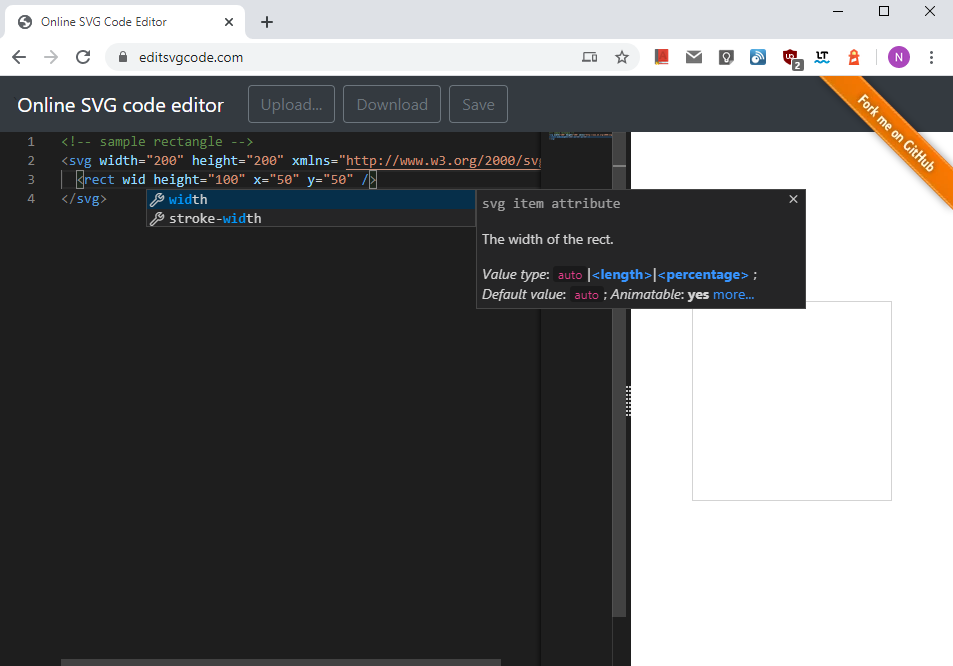
Editing Svg Code Online Unmanaged Visio




12 Best Online Code Editors For Web Developers Flatlogic Blog




Hd Wallpaper Monitor Displaying Index Html Codes Javascript Vscode Editor Wallpaper Flare




Create A Development Container Using Visual Studio Code Remote Development




Top 10 Python Ide And Code Editors In Geeksforgeeks




We Tried 10 Online Code Editors Partech




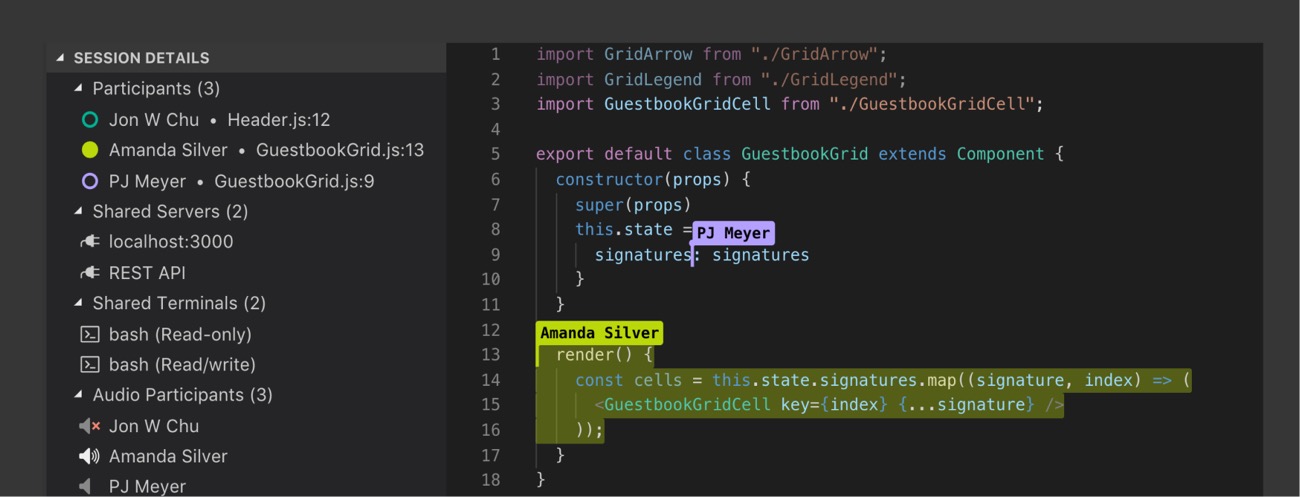
Visual Studio Live Share Visual Studio Visual Studio




Visual Code Editor For Android Apk Download




New Online Code Editors And Cloud Based Ides Livable Software



Vscode Wiki How To Contribute Md At Main Microsoft Vscode Wiki Github




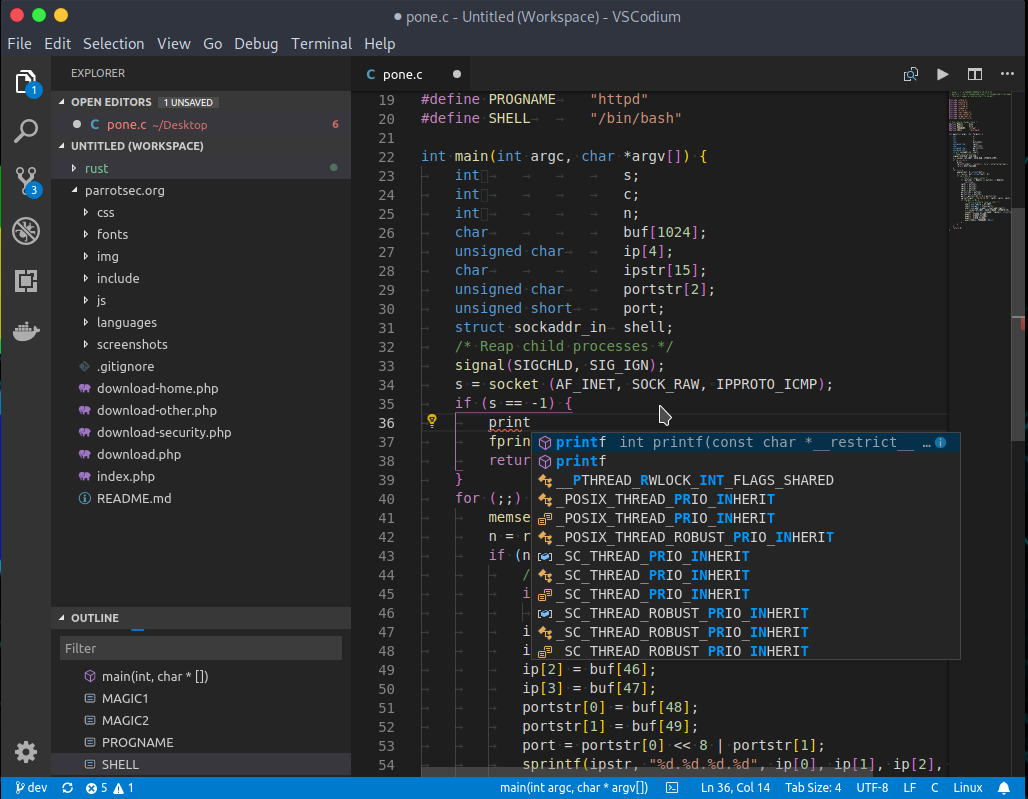
Vscodium Open Source Binaries Of Vscode




Getting Started With Visual Studio Codespaces Cloud Ide Build5nines




How To Install Visual Studio Code In Ubuntu Debian Tecadmin




Visual Studio Code Wikipedia




Advanced Code Editing In Vs Code Youtube




Github Announces Codespaces A Browser Based Visual Studio Code Editor




10 Best Online Code Editors To Use In 21




Top 10 Online Code Editors For Web Development Bugfender




Getting Started With Visual Studio Codespaces Cloud Ide Build5nines



Vs Code How To Change Font



0 件のコメント:
コメントを投稿